v1.1.0がリリース
先日、ExtendScript Debugger for VSCodeのver. 1.1.0がリリースされましたね。
いくつか内容を紹介しつつ、launch.jsonについて、以前の記事では表が見にくかったので書き直したものを再掲します。
新しく追加された機能など
- シンタックス(構文)チェック
- ステータスバーの「ターゲットアプリケーションを選択」などの文字色が変更可能に
#target、#targetengineに対応extensionModeの実装- まだまだ開発は終わらない!
以下、少し見ていきます。
シンタックスチェック
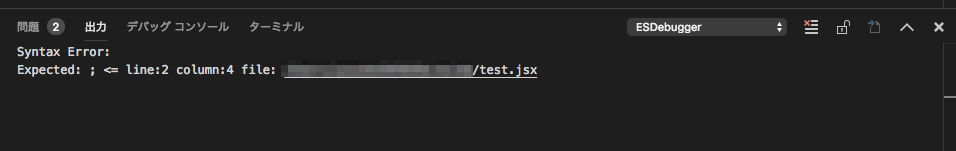
デバッグ実行後、シンタックス(構文)のチェック結果がVSCode下部の「出力」タブに表示されるようになりました。

VSCodeにはもともとLintツールがあるので、まぁあるといいけどどっちでも……いいかな……^^;;;;
ステータスバーの文字色が変更可能に
VSCode下部のステータスバーに表示される特定の文字列の色が変更可能になりました。

個人的には何でもいいので何でもいいです。
#target、#targetengineに対応
ついにきたか、という感じ。プリプロセッサディレクティブの#targetと#targetengineに正式対応。これでわざわざlaunch.jsonに書き込んでおく必要がなくなり、スクリプトを編集しながら自由に起動アプリケーションやターゲットエンジンを変更できるようになりました。助かる!!!
例によってLintツールでエラー扱いになるので、#targetよりも//@targetという書き方が個人的にはおすすめ。
extensionModeの実装
CEPの話ではないです。これ、VSCodeを使ってExtendScript以外のプログラムを作っていた方にこそ朗報。ただ僕はいまのところそういうわけではない(ExtendScriptが開発の9割)のでそこまで恩恵にあやかりません。
要するに、これまでVSCodeの起動と同時にExtendScript Debuggerが起動してデバッグセッションが必然的に実行されてしまっていたものを、少しコントロールできるようになりました。詳しくは冒頭のAdobe Tech Blogの記事を読んでください(英語)。
で、launch.jsonどうする?
以前このブログにまとめていましたが、ブログでは表がとても見にくかったのでGoogleシートに(今回のv1.1.0の変更を含めて)まとめました。
よかったら参考にしてください。
今後のESDebugger
コミュニティでオープンソースとして開発されていくようです。
We’re also working through the process of releasing the plugin as open-source so that you and others in the community can directly contribute to enhancing the debugging workflow. Keep an eye on this space for more news in the near future!
どんなふうになっていくか…楽しみですね!