
前回はこちら
uske-s.hatenablog.com
おさらい
- CotEditorからAcrobatのスクリプトを実行できるようにした
- これがなかったら内蔵デバッガーで開発してたかと思うと発狂不可避
- 最低限のシンタックスカラーリング、インデント処理は人権だということがわかった
- 内蔵デバッガーはタブすらまともに入れられない
- Acrobatのスクリプトは辛い
作ったものの概要
作ろうとしていたスクリプトは、PDFドキュメント上でマーカーされた語句とその注釈(コメント)を一緒に抜き出す、というものです。
結果的に思った通りのものにはなりませんでしたが、せっかくなので情報共有として晒す次第です。
思ったとおりにならなかったのはドキュメント上の語句が抽出できなかったことです。より正確に言えば、欧文と数字しか抽出できませんでした。僕の憶測ですが、スペースで囲まれたような「単語」単位でしか抜き出せないっぽい。分かち書きの言語圏様〜!!!💢 ってなりました。
なので開発したスクリプトはコメントの抽出だけです。こうやったらできるよ〜というのがあればぜひ教えて下さい。
開発環境
前回の記事の通り、コーディングはCotEditorで行い、スクリプトを実行して適宜値をコンソールに書き出すという形で開発しました。
- macOS 11.6.3 (Big Sur)
- Acrobat Pro DC (Continuous Release) v2019.008.20071
- CotEditor 4.1.2
オブジェクトモデル(スクリプトのAPI)は前々回の記事に載せた公式ドキュメント(以下、APIリファレンス)を参照ください。
uske-s.hatenablog.com
同じページに「Acrobat JavaScript Developer Guide」*1というものもあって、こちらは開発の手引みたいなものです。APIリファレンスと一緒に参照すると開発の道標になると思います(僕は開発が終わってからこの存在に気づいたのであまり読めてません)。
Acrobatのスクリプトのお作法など
公式リファレンスのthis
グローバルオブジェクトがドキュメント(Docオブジェクト)になります。
APIリファレンスのp.207*2にDocオブジェクトの項があり、そこに以下のように書かれています。
The
thisobject usually points to the Doc object of the underlying document.
また、Docオブジェクトへのアクセス方法の例としてthisを使うことが例示されています。
Docオブジェクトがグローバルオブジェクトなので、トップスコープで宣言するthisが当然それになるのですが、正直無意味でしょう。
それがためにAPIリファレンスの例文にvar nPages = this.numPages;みたいな、thisを起点にしたサンプルが多数あります。
これはvar nPages = numPages;でいいです。
thisは宣言するスコープによって参照するものが変わるので、安易に使わないほうがよいです。
コンソール操作
コンソール操作のメソッドは以下*3。
| メソッド | 概要 |
|---|---|
clear |
内容を削除 |
hide |
JavaScriptデバッガーダイアログの非表示 |
println |
コンソールに(引数の値を)書き込み |
show |
JavaScriptデバッガーダイアログの表示 |
デバッグに際してはコードの先頭に以下のように記述しておくと使いやすいです。
console.clear(); console.show();
その他
あとはExtendScriptと同じで,ECMAScript 3準拠のJavaScriptでがんばりましょう。
スクリプトの利用方法
スクリプト自体の紹介と解説は後回しにして、先に使い方を説明します。
開発したスクリプトを使うにはいくつか方法がありますが、JavaScriptツールの各メニュー(デバッガーとか文書レベルのとか)はめちゃくちゃ使い勝手が悪いのでおすすめしません。
スクリプトなどに馴染みのないひとでも使いやすいのは、アクションとして登録する方法です。スクリプトを組み込んだアクションを登録すれば、マウスクリックだけでスクリプトを実行できます。
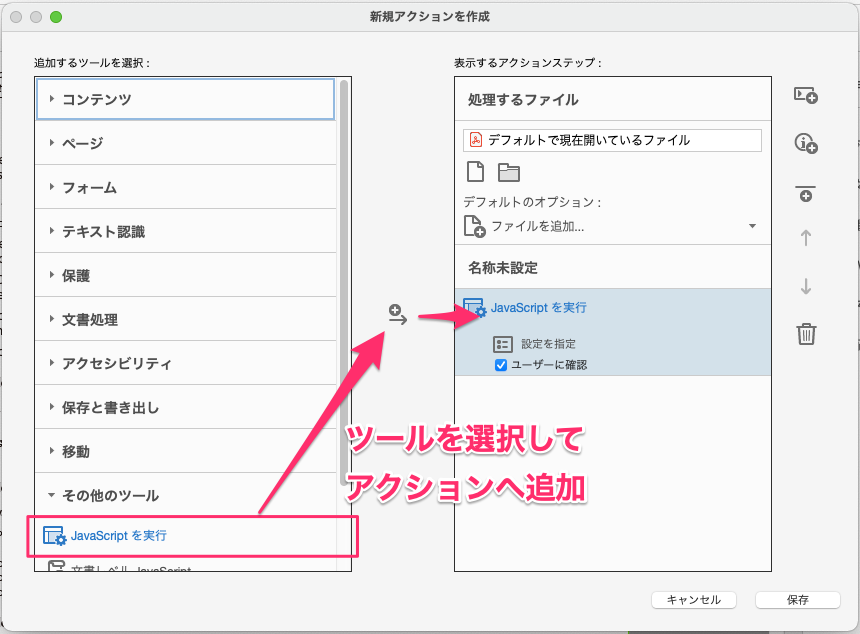
アクションウィザードツールから、新規アクションを選びます。

アクション作成画面では、左側のカラムにツール群、右側のカラムに実行するアクションが表示されます。
その他のツールから「JavaScriptを実行」を選び、右側のアクションへ追加します。

「設定を指定」をクリックして、スクリプトを登録しましょう。
エディターが開くので、作ったスクリプトのコードをまるっとコピペします。

「設定を指定」の下にある「ユーザーに確認」のチェックボックスはオフにしておきましょう。

これがオンだとアクション実行時に都度エディターが現れ、コードが表示されます。スクリプトに不慣れな人にも使いやすくしたいので、ここはオフにします。
以上の設定を終えたら「保存」ボタンを押して、アクション名と説明を入力して完成させます。

これでアクションへの登録は完了です。以降はアクションリストに表示されるので、そこから実行できます。
コメントを抽出するスクリプト
では、実際に作ったスクリプトを紹介します。
仕様として、コメントのあるページとコメントをセットにして(タブ区切りで)txtファイルに書き出します。書き出されるテキストの文字コードはUTF-16、改行コードはCRです*4。スプレッドシートなどにペタッとする利用も想定しているので、コメント中の改行は「<br>」に置換します。
使用したグローバルオブジェクト・メソッドはこちら。
| オブジェクト名 | 概要 |
|---|---|
numPages |
ドキュメントのページ数 |
getAnnots() |
コメント(注釈)の取得(戻り値は配列) |
createDataObject() |
Dataオブジェクトを生成するメソッド |
exportDataObject() |
Dataオブジェクトを書き出すメソッド |
正直なところ細かい部分(戻り値の型やメソッドの引数の詳細等)まで理解しないで使ったので、詳細はAPIリファレンスを参照してください。
おわりに
Acrobat内臓のデバッガーの使いにくさが殺人級だったので、外部のエディタとどう連携させるかで開発体験がガラッと変わりますね。時間があればVSCodeの拡張機能とかも探したり試したりしたかったです。
それはそれとして今回AcrobatのJavaScriptツール全般が非常に使いづらいものだと理解できたのが一つの収穫でした。
そうそう、今回は紹介しませんでしたがカスタムプラグインとしてAcrobatのメニューバーにスクリプトを常駐させることも可能です。もう少し時間をかけて調べながら試しながらやれればまた違ったことができるようになるかもしれませんが、ひとまずこれで一旦心が折れました。なのでまたしばらく経ってやる気ちゃんの芽が出てきたらなにかやるかもしれません。